レスポンシブWebデザイン導入計画(Parllet の場合 その9(スライドメニュー Animated Border Menus 篇-6)) [公開アプリ]
前回の続きです。

レスポンシブWebデザイン導入計画シリーズでは同じ挿絵を使います。(決して手抜きではありません。)
これまでのあらすじ
ドットインストールのレスポンシブなウェブサイトを作ろう に沿ってParllet(個人で作成・公開しているアルファ版のWeb家計簿)のトップページを改修し、相談役の妻の一言でFacebookやGoogle+のようなスライドメニューの実装をと思い立つ。
jQuery Mobile からスライドメニューの要素だけ取り込もうと目論むも、あえなく失敗。
PageSlide を試すが "overlay" の動きの方が良いと感じ、Animated Border Menus をParllet(パレット) に組み込みはじめる。
単純に組み込んだ状態から Parllet(パレット) にそぐうように修正し、メニューを増やして "Android 2.3 スクロール" 問題にも対応できて、完成させたつもりでいたのだが・・・。
ざっくり環境です。
OS:Windows 7 Home Premium
ブラウザ:IE 11.0
Android:2.3.3(HTC Desire HD 001HT)
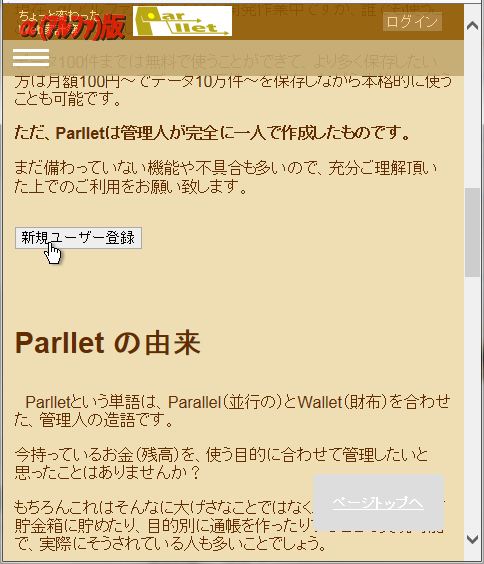
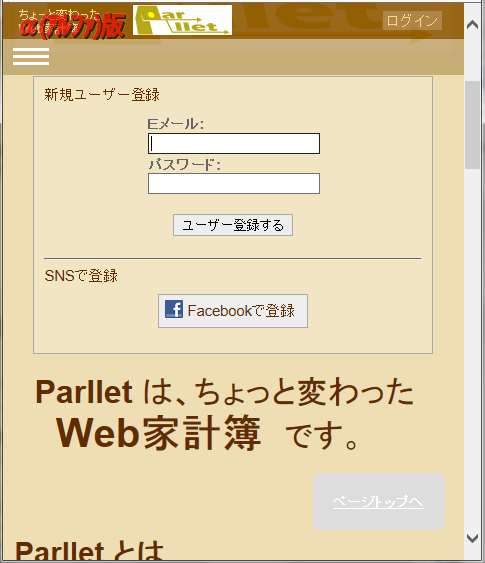
はい、前回完成させたつもりでいたら、画面の左側に配置されている "新規ユーザー登録" が、スマホスタイルの時だけ押せなくなっていたのでした。
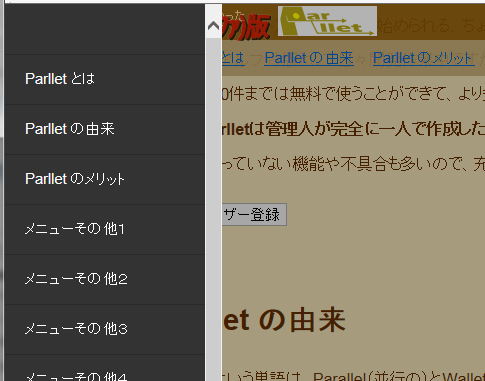
何となく、まだ現れていないスライドメニューに邪魔されて押せない感じがするので、一旦 PC スタイルでもスライドメニューが表示される状態にして確認してみます。

この辺ではカーソルが pointer に変わり、

この辺ではカーソルが pointer に変わらない。

やはり位置的にスライドメニューに邪魔されているんでしょう。
そうと分かれば CSS の編集です。
stylePrlt.css に以下を追加
.bt-menu #divUlFrm {
width: 0;
}
.bt-menu.bt-menu-open #divUlFrm {
width: 200px;
}


スライドメニューの邪魔が無くなった感じです。
ようやくこれで、Parllet(パレット) のトップページでのスライドメニュー実装が完了しました。
スナップショット兼サンプルページ(PCブラウザからの方は幅をいろいろ変えてみて下さい)
一応念のため。あくまでもローカル開発版を元にしたサンプルページなので、公開している Parllet(パレット) は相変わらずスマホからは使えません。
一応 レスポンシブなウェブサイトを作ろう に沿って、 FacebookやGoogle+のようなスライドメニュー(みたいなもの)の動きが実現できたかと思います。
レスポンシブWebデザイン導入計画(Parllet の場合 その1) でスライドメニューの実装を思い立った時にはまさか "その9" までかかるとは思ってませんでした。
上記エントリで始まる "レスポンシブWebデザイン導入計画シリーズ" のタイトルは "Parlletの場合" とだけ記しているので、まだトップページが終わったに過ぎません。
今後も計画は継続なんですが、ブログエントリとして連続してアップできるかは微妙な気がしてきました。
間隔が空いてしまったらごめんなさいですが、 シリーズとしては次回に続きます!





コメント 0