Webアプリのスマホ対応(Parllet の場合 残高表-12) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
毎日会ってる人から「痩せた?」と言われて、久々に会った人から「太った?」と言われた
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、
5/20 にポストしたスマホ対応案
の、
5/20 にポストしたスマホ対応案![]() の
ブログラミング(ブログを書きながらプログラミング)。
の
ブログラミング(ブログを書きながらプログラミング)。
12回目も頑張って進めていきたいと思います。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/cab7e19454f0fa81bd92dc4f280b93ba0fb6af08![]()
■ 現状
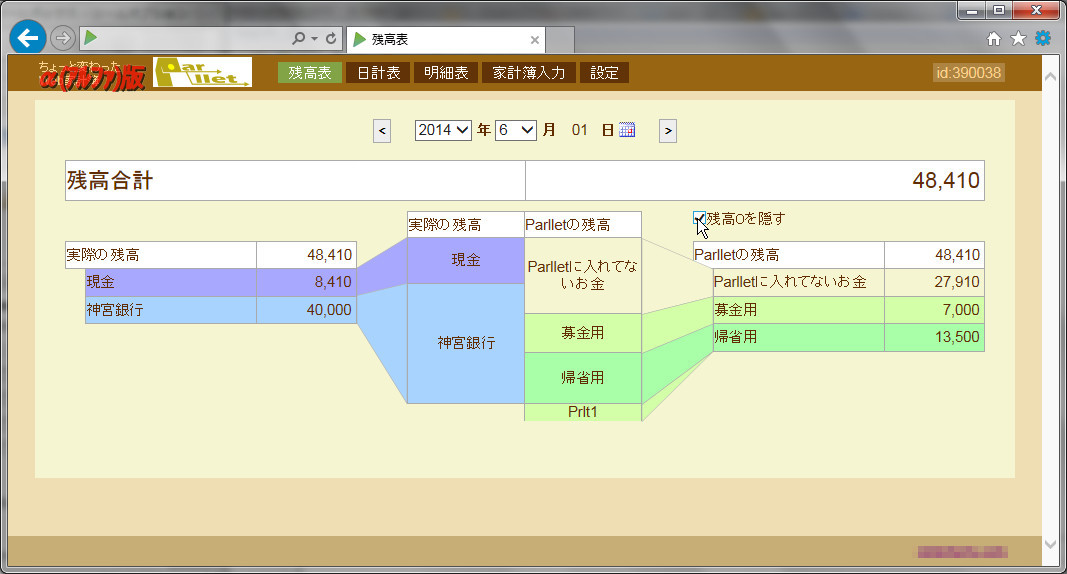
前回![]() 、PC サイズで 残高0を隠す にチェックを入れた時に、
、PC サイズで 残高0を隠す にチェックを入れた時に、

真ん中部分 のセルが消えない問題を、
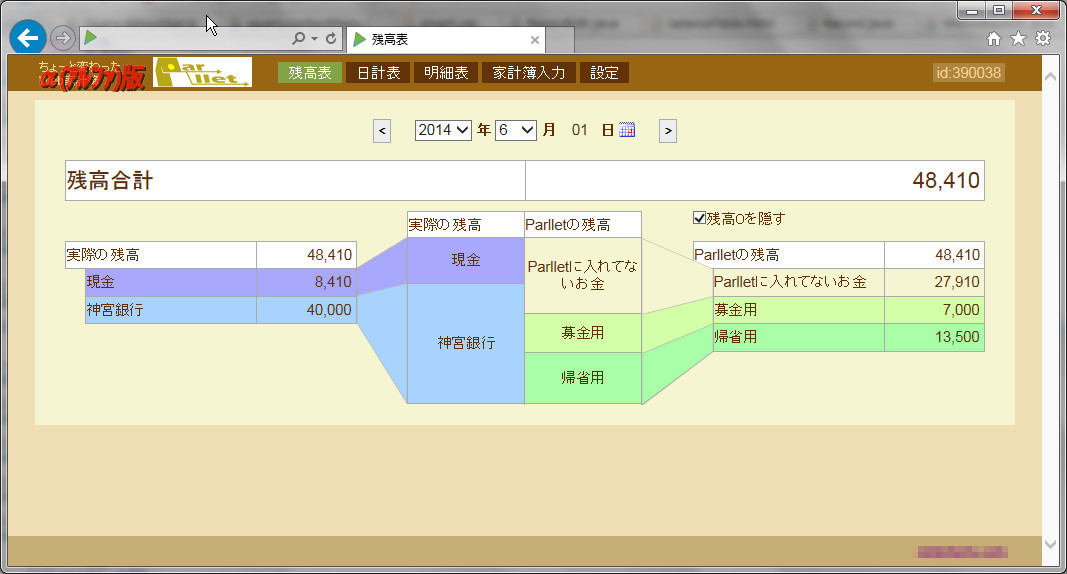
こんな感じでちゃんと、

消えるように対応しました。
で、さらに続けて動作確認をしていたんですが、まぁ~だ問題は解消しきれてませんでした。
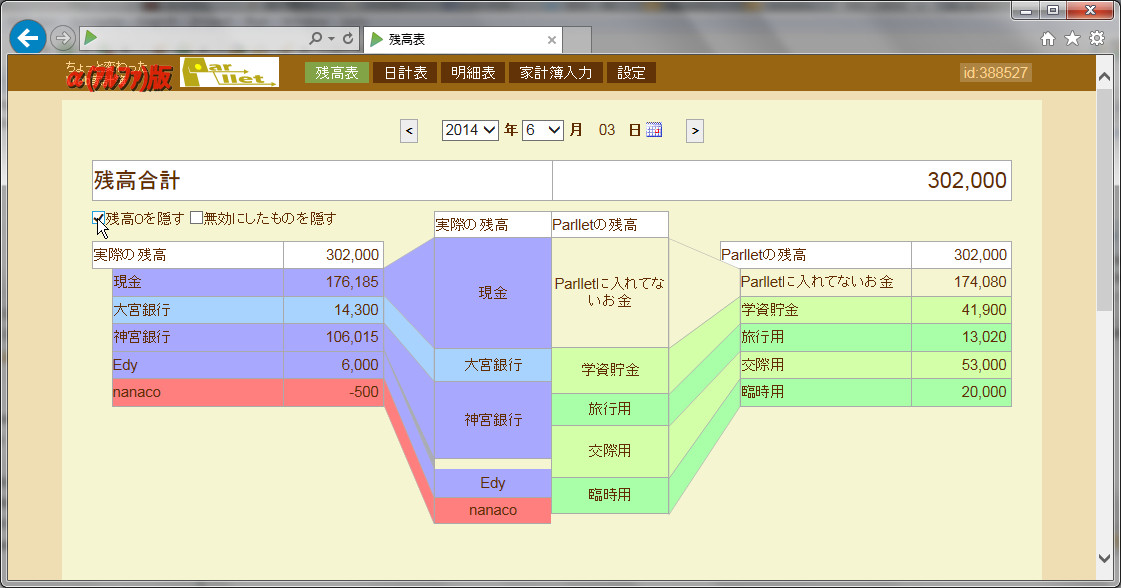
単純に、残高0の行数の多いユーザーで確認したら発覚した現象です。
残高0を隠す にチェックを入れると、


お分かりのように、ズレが積み重なって大きな差になっています。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
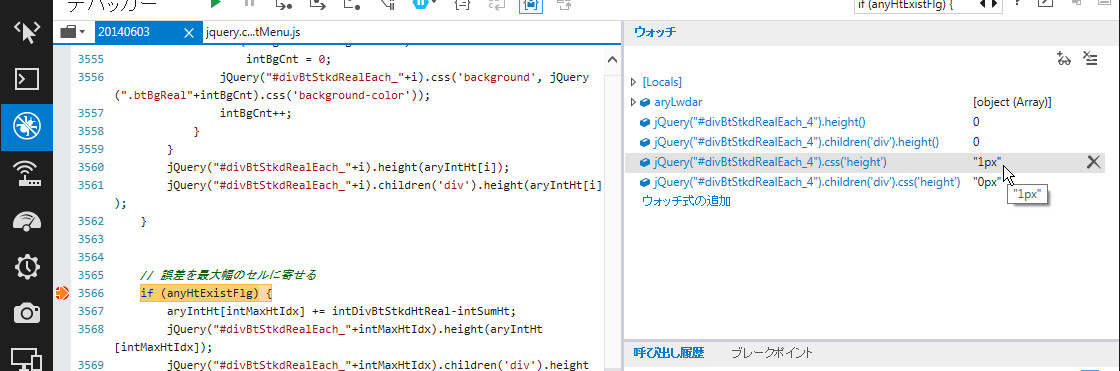
F12開発者ツールでブレークして、以下の値をウォッチリストに加えて見てみました。
jQuery("#divBtStkdRealEach_4").height();
jQuery("#divBtStkdRealEach_4").children('div').height();
jQuery("#divBtStkdRealEach_4").css('height');
jQuery("#divBtStkdRealEach_4").children('div').css('height');

jQuery("#divBtStkdRealEach_4") は table-row として扱っている要素で、
jQuery("#divBtStkdRealEach_4").children('div') は table-cell として扱っている要素です。
(※ _4 は、今回のテストでは 残高0 で隠れるデータの最初の行です。)
現状でセルの高さは、
Parllet/app/views/DailyAccount/balanceTable.html![]() 内で以下のように
内で以下のように
jQuery("#divBtStkdRealEach_"+i).height(aryIntHt[i]);
jQuery("#divBtStkdRealEach_"+i).children('div').height(aryIntHt[i]);
設定していて、残高0 ではウォッチリストで見た1・2行目の jQuery().height() が両方 0 で正しいです。
しかし、jQuery().css('height') でウォッチした3・4行目の3行目の方だけ、1px になっているのが問題。
私が jQuery().height() で設定していたのは、単にコードが短くなるからです。
しかし、今回の一連の改修の中で table-row 扱いにしたからなのか、自動的に 1px になっちゃってます。
(今回も検索だけはしてみましたが裏は取れませんでした。何でこうなるか知ってる方がいましたら、是非教えてくださいね m(_ _)m )
仕方が無いので、コードは若干長くなりますが jQuery().css('height') を使って高さを設定するように改修します!
Parllet/app/views/DailyAccount/balanceTable.html![]() を以下のように編集(太字の部分)
を以下のように編集(太字の部分)
/* divBtStkdRealEach の表示処理 */
function dspDivBtStkdRealEach() {
(中略)
for (i=0; i < intLwdaRealSize; i++) {
(中略)
jQuery("#divBtStkdRealEach_"+i).css('height', aryIntHt[i]+'px');
jQuery("#divBtStkdRealEach_"+i).children('div').height(aryIntHt[i]);
}
(中略)
}
/* divBtStkdPrltEach の表示処理 */
function dspDivBtStkdPrltEach() {
(中略)
for (i=0; i < intLwdaPrltSize; i++) {
(中略)
jQuery("#divBtStkdPrltEach_"+i).css('height', aryIntHt[i]+'px');
jQuery("#divBtStkdPrltEach_"+i).children('div').height(aryIntHt[i]);
}
(中略)
}
残高表をリロード!

はい。ズレは無くなりましたです~。
(キャプチャは省きますが、残高0を隠す のチェックのオン・オフや、スマホサイズに縮めた時の動きも問題ないことを確認しました。)
といったところで、今回はここまでです!
お疲れ様でした!
■ 挿絵のライディーンは
実家に置いてある、弟の所有物です。(購入時期は20年以上前。RD-GB1 ってやつで、検索してみたらオークションで出てたりもしますね。)
ライディーンも好きでした。
パワーアップしていく辺りでやたら盛り上がってた(私の中で)記憶があります。
しかしまあ挿絵のためにポージングしてみましたが、この 動かなさ!
「そうだったね~。昔はこんなだった!」って逆に懐かしくなりました。
で、思い立ってアマゾンで検索してしまいました。
あるんですね~。ライディーンの超合金もw(今は買えません。こういうの、いつか自由に買えるようになるといいな~。)
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0