Webアプリのスマホ対応(Parllet の場合 残高表-10) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
まだ車のエアコンを付けずに粘っている もったいない星人 の
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、
5/20 にポストしたスマホ対応案
の、
5/20 にポストしたスマホ対応案![]() の
ブログラミング(ブログを書きながらプログラミング)。
の
ブログラミング(ブログを書きながらプログラミング)。
2ケタ台に突入して10回目です。(進みおそくてすんませんm(_ _)m)
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/91b434f9e2d6844bdcda1374d369efd9f61dc77e![]()
■ 現状
前回![]() 一応、スマホサイズ(480px)以下になった直後でのレイアウトは
一応、スマホサイズ(480px)以下になった直後でのレイアウトは

いい感じになりました。
今回は、どこまで縮められるようにするか を決めたいと思います。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
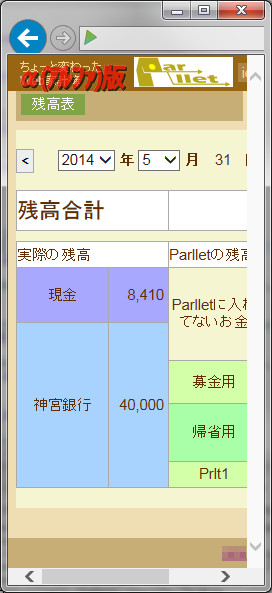
ぐ~っと縮めていって、この辺までは段落ち等せずに済みますが、

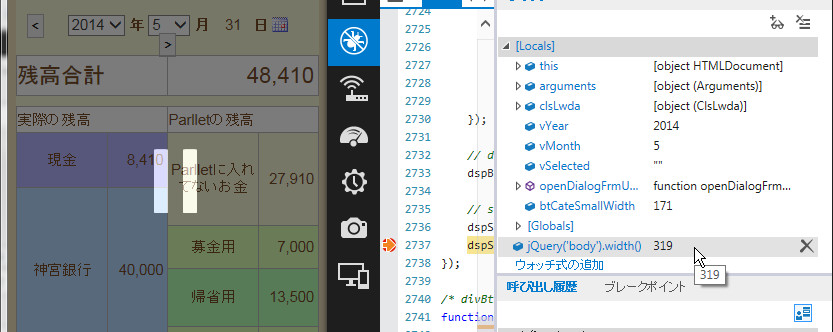
この辺で段落ちします。

F12開発者ツールで適当にブレークして見てみると、段落ちしたときの body の幅は 319px。

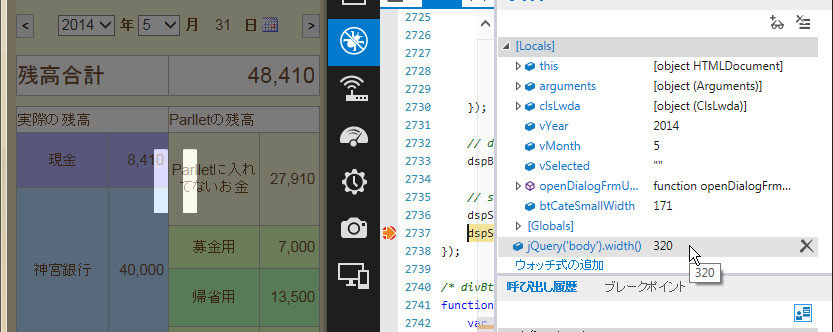
段落ちしないサイズに戻すと、320px でした。

もう少し縮められるようにした方がいいのか、一応「スマホ width 最小」で検索してみました。
じゃ、サイトの横幅は何pxにすればいいの?
以上のことから、Androidサイトは最大横幅960pxにまで絶えられるように、基本320pxで作成するのをお勧めします。
via: Androidサイトは横幅何pxで作ればいいのか? - さくっとモバイル
iphone、Xperia、GALAXY等、スマートフォンの主要機種それぞれを考慮したviewportの指定方法です。
640px960pxを基準とし、画面サイズ320pxに合わせるように指定するのがよいかと思います。
via: スマートフォン(iphone、Xperia、GALAXY等)のviewportの最適な指定方法とは? – 画面サイズ(画面解像度)の一覧も | HTML5 – CSS3 mag
・・・・・。
信じてもらえない気はしますが、ホントだからしょうがない。
320px ってのがピッタリ一致していたことに、自分が一番ビックリしてます。
(まあ単なる偶然ですし、参考ページとは指定の仕方等は違いますが・・。)
私の場合はちょっとこれをきっかけに、body の最低幅を 320px としてみたいと思います。
Parllet/public/stylesheets/main.css![]() の以下の部分を編集(太字の部分)
の以下の部分を編集(太字の部分)
/* 共通のスタイル */
body {
min-width: 320px;
}
リロード後にさらに縮めると、

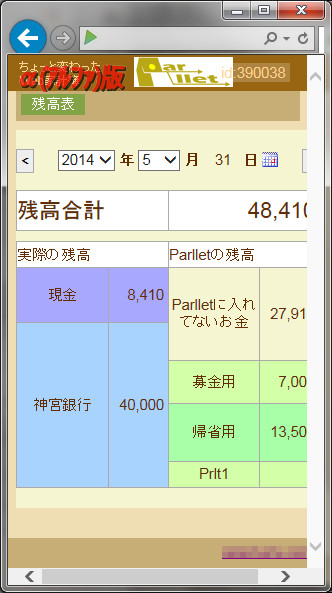
日付入力部分が段落ちしなくなりました。
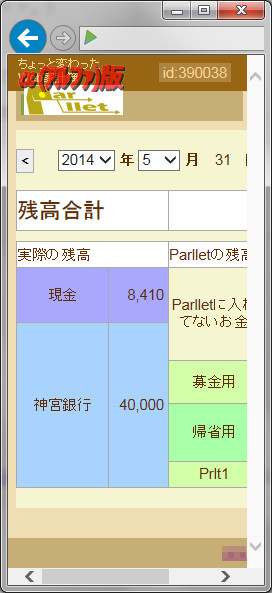
ただ、さらに縮めると

ヘッダー内のロゴが段落ちしました・・。
ここは position: fixed; を使ってるから別個に最低幅を設定しないとですね。
/* 共通のスタイル */
body, #header {
min-width: 320px;
}
リロード!

ロゴも段落ちしなくなりました!
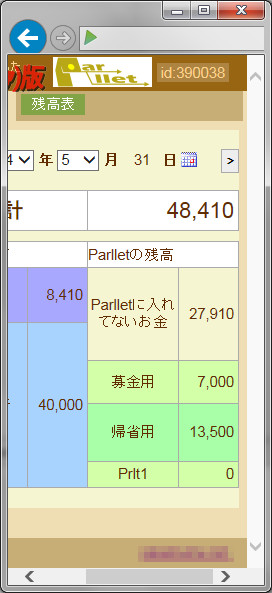
ちなみに右端までスクロール。

こんな感じです。
万が一幅が 320px より狭い幅のスマホを使ったとしても、横スクロールで全体が見えるはずです。
といったところで、今回は以上です!
お疲れ様でした!
■ 欲しいけど買えないからここに書いてみるシリーズ
"スーパーロボット超合金 マジンガーZ 武器セット"
このところの挿絵に毎日登場させているマジンガーに対応した武器セットです。
今のところ高くないし、在庫もあるんですけどね。
単純に、「自分用にこういうの買うのは、今はまだ許可が出ない気がする」ってだけです(汗)
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0