金額入力の制御-4(Parllet の場合) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )
sakashushu です。

4/14![]() からの Parllet(個人で作成・公開しているアルファ版のWeb家計簿)
からの Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の金額入力の制御。
の金額入力の制御。
ちょっと厄介なことに手を出しちゃったかなと思ってますが、もうちょっと粘ります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:Firefox 28.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
金額の入力ボックスについては jQueryプラグインのautoNumeric![]() の autoNumeric.js
の autoNumeric.js ![]() を使わせてもらい、自動でカンマ区切りが入るようにしています。
を使わせてもらい、自動でカンマ区切りが入るようにしています。
前回![]() までに、Chrome への対応として一時的にタグを HTML5 の input type="tel" に書き換え、iPhone への対応として pattern="[0-9]*" を追記。
までに、Chrome への対応として一時的にタグを HTML5 の input type="tel" に書き換え、iPhone への対応として pattern="[0-9]*" を追記。
最後に IE と Firefox への対応として ime-mode: disabled; を設定し、IE までは良かったんですが、Firefox でIME の変更が出来てしまいました・・・。
いつものように体当たりで学びながらブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
いきなりですが、Firefox では IME の変更が出来たことの他にもう一つ他と違う現象が。
数値が4桁を超えて自動でカンマが表示されると枠が赤くなり、マウスオーバーでメッセージが出たのです。

入力された値がフィールドに指定された書式と異なります。
pattern="[0-9]*" で 0 ~ 9 しか入れられないフィールドにしたのに autoNumeric.js ![]() でカンマを出しているから怒ってるってことか~。
でカンマを出しているから怒ってるってことか~。
意外と几帳面ですな、Firefox さん!
引っかかったのは Firefox だけですが、実際無茶な指定ですよね(汗)。すんません。
ただ前回![]() の iPhoneで一瞬かな入力になっちゃう問題があるので、pattern="[0-9]*" も捨てがたい。
の iPhoneで一瞬かな入力になっちゃう問題があるので、pattern="[0-9]*" も捨てがたい。
ここまで来たらその指定、iPhone だけ残す方向でいきましょう。
まずは前回![]() 挿入していた pattern="[0-9]*" を一旦削除します。
挿入していた pattern="[0-9]*" を一旦削除します。
Parllet/app/views/DailyAccount/dailyAccount.html![]() 内から削除
内から削除
<input type="text" class="numeric bdgtBox ${vLargeCate}" name="e_budget_amount" value="${lwda.lBudgetAmount}" />
この時点で Firefox での枠が赤くなる現象は無くなり、しかも ime-mode: disabled; も効いて IME が ON にならなくなりました!
効かなかったのはフィールドの書式エラーの副作用のようなものだったのでしょう。
となると、残るは iPhoneで一瞬かな入力になっちゃう問題 だけ!
ということで、iPhone にだけは jQuery で pattern を追加したいんですが・・。
モバイルの判定は過去に以下のようにやったことがありますが、
トリガーのイベントは
var eventtype = mobilecheck() ? 'touchstart click' : 'click',として宣言しています。
元々のソースは Animated Border Menusから拝借しており、
via: レスポンシブWebデザイン導入(Parllet の場合 明細表(残高明細)-6)
今回は一応 iPhone だけの問題なので、iPhone系 だけの判定をしようとしてみます。
「javascript iphone 判定」で検索!
■JavaScriptによる振り分け
navigator.userAgentでユーザーエージェントを取得し、indexOf()を使って判別します。
<scripttype="text/javascript">
「iPhone」、「Android」の場合はspディレクトリへ移動するようにしています。
if ((navigator.userAgent.indexOf('iPhone') > 0 && navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0) {
location.href = '/sp/';
}
</script>
via: ユーザーエージェントによってPCとスマートフォン(iPhone / Android) を振り分ける方法いろいろ(PHP / JavaScript / .htaccess等) | HTML5 - CSS3 mag
なるほど、参考にさしてもらいます!
さて、pattern の置き換えも4/14![]() からやってる attr で出来るのかな。
からやってる attr で出来るのかな。
はい、やってみます!
Parllet/app/views/headerMenu.html![]() 内に追記
内に追記
if ((navigator.userAgent.indexOf('iPhone') > 0 && navigator.userAgent.indexOf('iPad') == -1) || navigator.userAgent.indexOf('iPod') > 0) {
jQuery('input.numeric').attr('pattern', '[0-9]*');
}
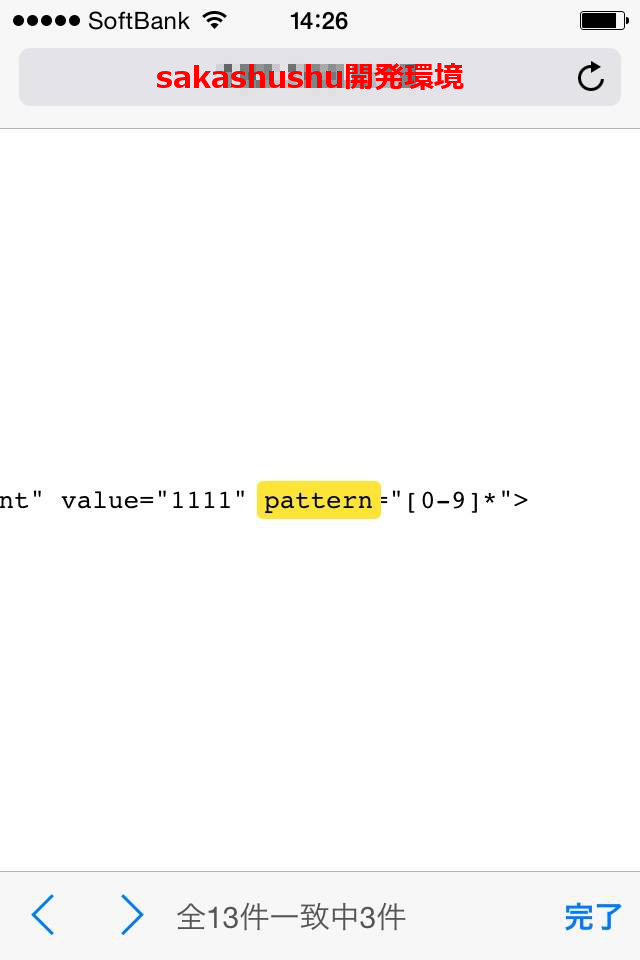
ソースを表示して、PC上の IE・Firefox・Chrome と Android のブラウザでは pattern="[0-9]*" が入っておらず、iPhone では挿入されたことが分かりました。

動きの方も再度、PC上の IE・Firefox・Chrome と Android・iPhone で確認し、一応望んでいた制御(金額入力ボックスにフォーカスが当たった時点でIME が OFF になる)ができました。
今後もし不具合や不都合な点が出てきたら、その時点でまたポストしたいと思います。
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/4/17)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0